LeaveIt主题的一些小优化
最近把博客从hexo迁移到了hugo,虽然感觉没必要捧一个,踩一个,但是hugo真香啊
用了无意中发现的一个主题LeaveIt
简单但不简陋,配色、功能都恰到好处
但是嘛,还是有一些体验上不是很舒适,而原作者也已经两年没更新了,遂此文诞生,记录一下优化的小细节,看看是否能帮到更多的人
黑色主题下,切换页签或文章会出现闪烁

|
|
图中顺手fix了这个问题 底部工信部网站错误
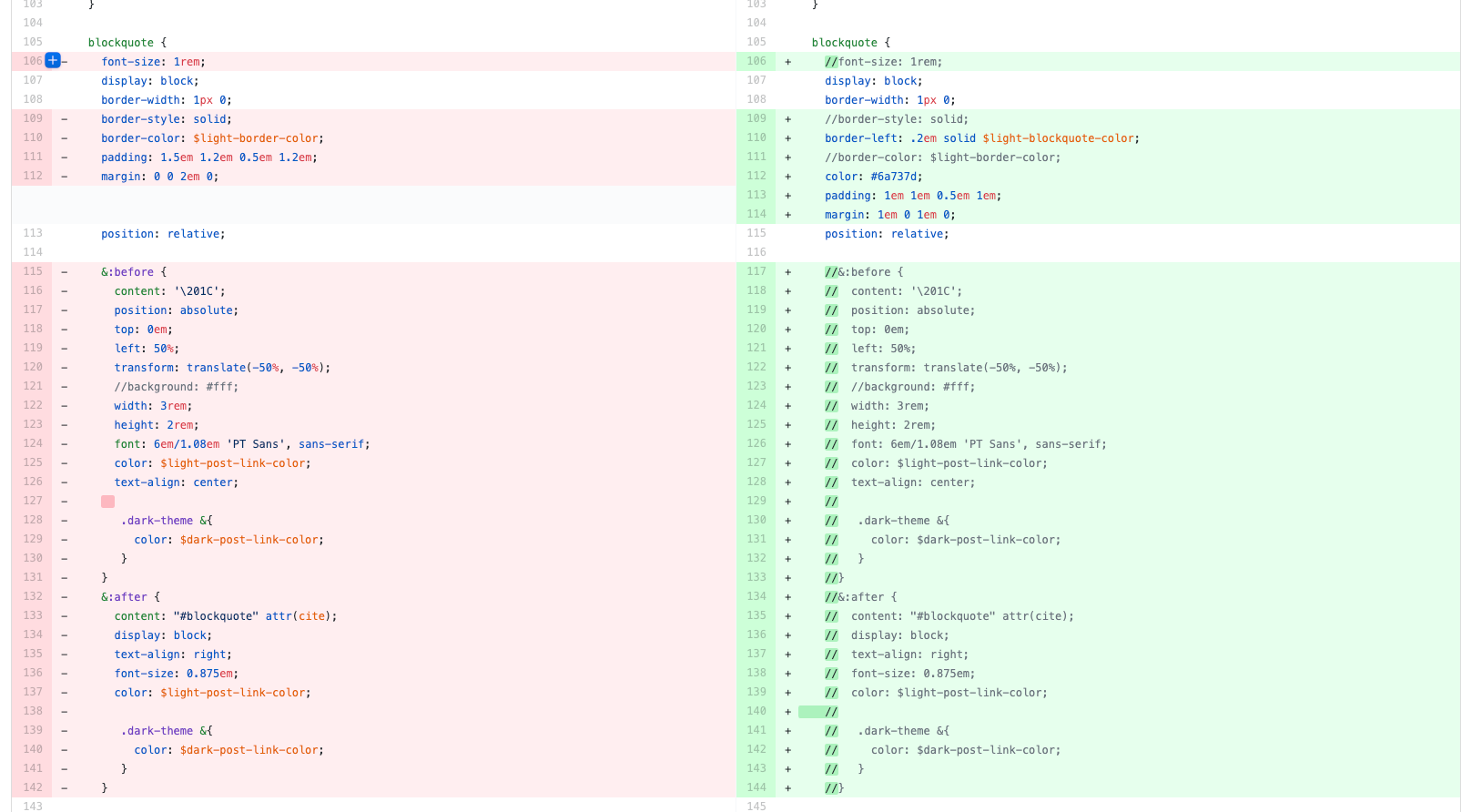
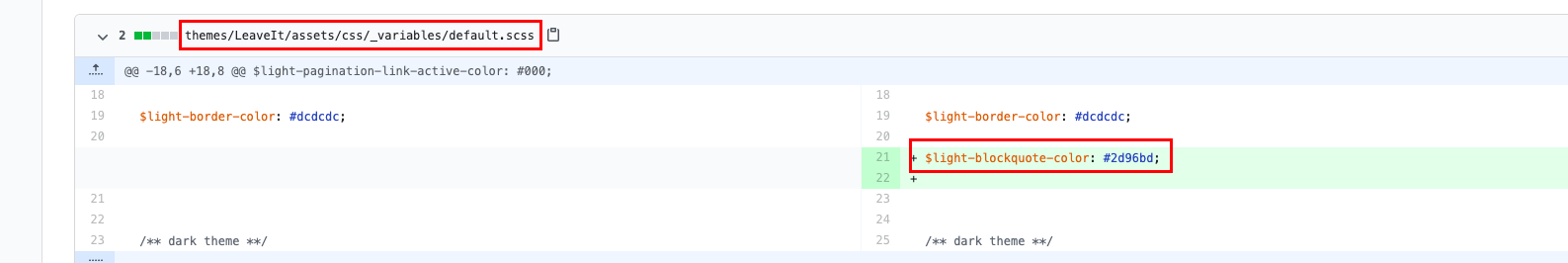
修改了引用的样式
原来引用部分样式是一个大的双引号,再加上2条边框,看起来不是那么舒适,就改成下面这样

themes/LeaveIt/assets/css/_common/_core/base.scss
很明显,大部分就是注释掉就行了


lightGallery失效
相信很多朋友都遇到了这个问题,说好的画廊功能呢?
原博就是好的,自己下载了主题就是不行
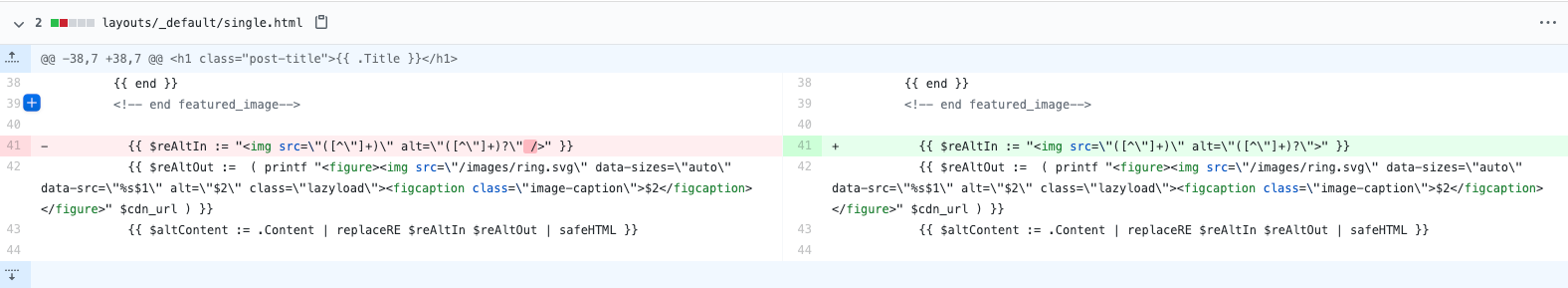
其实是从Hugo v0.60.0起,img标签的渲染改了,类似这样
<img src="" alt="" /> -> <img src="" alt="">
少了一个/
然后导致正则失效了,匹配不到图片
只需改动这个文件就行了
/layouts/_default/single.html

先这样,后续有优化,会继续更新在这里