前一段时间,删掉了整个系统的NPM依赖,抛弃了NPM,全面拥抱Yarn,这也导致了很多包需要重新下载,这不干完了活,准备再看一会vue,发现vue-cli也没了。
重新安装一遍吧~
1
2
3
4
5
6
7
8
9
10
11
12
13
|
yarn global add @vue/cli
yarn global v1.10.1
warning package.json: No license field
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
warning "@vue/cli > @vue/cli-ui > graphql-type-json@0.2.1" has unmet peer dependency "graphql@>=0.8.0".
warning "@vue/cli > @vue/cli-ui > graphql-tag@2.10.0" has unmet peer dependency "graphql@^0.9.0 || ^0.10.0 || ^0.11.0 || ^0.12.0 || ^0.13.0 || ^14.0.0".
[4/4] 📃 Building fresh packages...
success Installed "@vue/cli@3.0.5" with binaries:
- vue
✨ Done in 13.30s.
|
Everything looks good
然而。。。。
1
2
|
telami:~ telami$ vue --version
-bash: vue: command not found
|
WTF!!!
好吧,好像之前用yarn也出现过这样的状况,看来今天是不能逃避问题了
Google之~

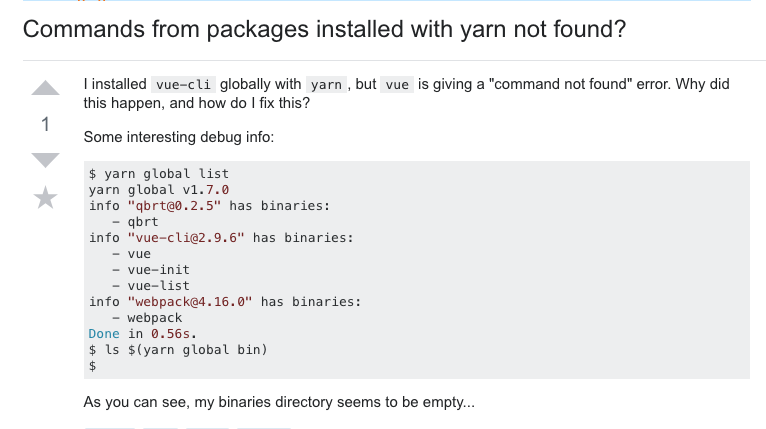
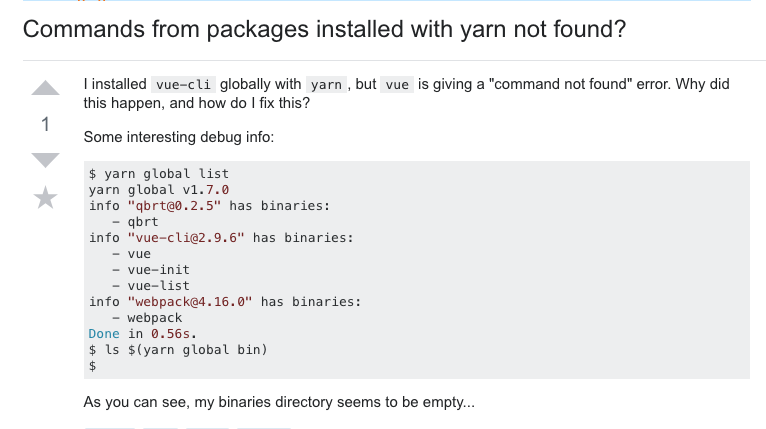
Commands from packages installed with yarn not found?
看来这个大哥也遇到了同样的问题,其实下面已经有人给出了答案,但是我没懂。
初闻不知曲中意 再闻已是曲中人
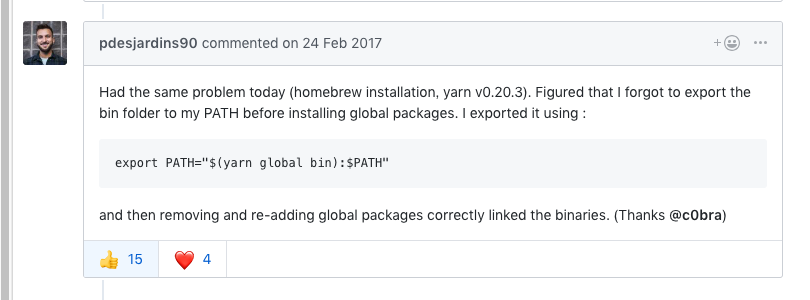
后来找到了这里

1
|
export PATH="$(yarn global bin):$PATH"
|
后记 2018-11-22
以上方法治标不治本,执行完命令之后,在当前command界面没有问题,但是新打开的页面还是会出现老问题
1
2
|
telami:~ telami$ vue --version
-bash: vue: command not found
|

got it~
添加如下命令
1
|
export PATH="$(yarn global bin):$PATH"
|
别忘了
不然还要重启
👍